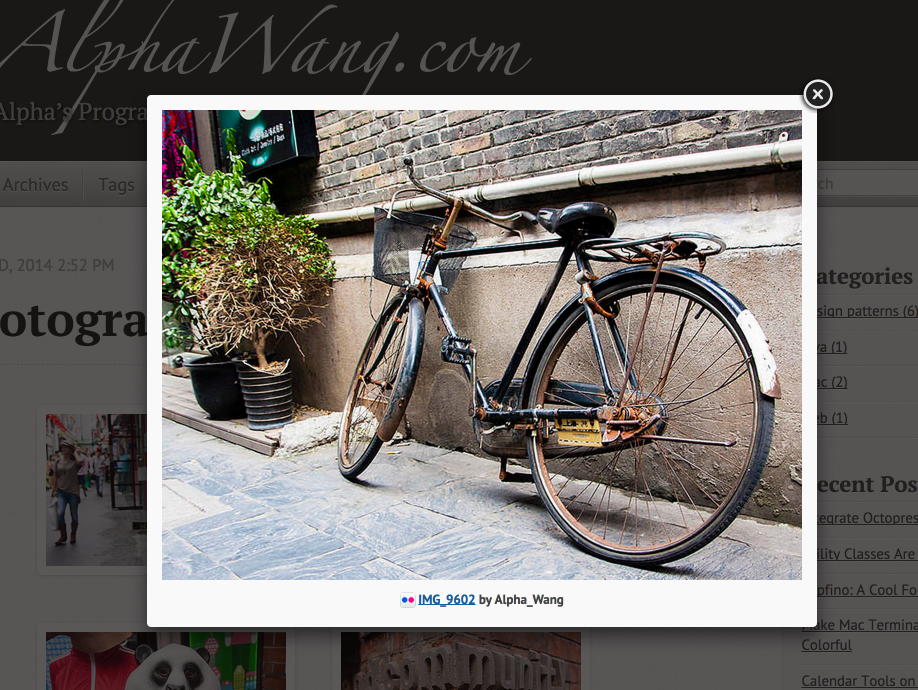
Octopress Blog有一个很酷的插件,可以将Flickr中的某个图片插入到你的博文中。像这样:
{\% flickr_image 15313566521 o \%}
还可以把Flickr某个相册中的所有图片都插入进来,像这样。
使用起来非常简单,只需要在博文中插入类似如下内容:
1 2 3 4 5 6 7 | |
当然,在这之前要安装这个插件。
安装octopress-flickr
基本上按照github上的步骤就可以顺利安装。
主要步骤如下。
1、获取Flickr api key
首先去Flickr获取一个api key以及对应的secret。然后将它们写入_config.yml:
1 2 3 | |
2、获取插件
git clone 插件到本地,拷贝其中的.rb和.scss文件到Octopress得相应目录中。
3、安装插件
在Gemfile文件中新增如下几行:
1 2 3 | |
运行命令:
1
| |
并确保sass/screen.scss以如下行结尾:
1
| |
4、插入图片
至此,你就可以在blog里插入Flickr图片了,只要找到图片id或者相册id,然后像本文开头那样写到文章即可。
这个插件提供了2个新的tag,分别用来插入单个图片和相册,语法如下:
1 2 3 | |
preview-size用一个字符来表示图片大小:
- o : “Original”, no maximum dimension
- b : “Large”, 1024px
- z : “Medium 640”, 640px
- n : “Small 320”, 320px
- m : “Small”, 240px,
- t : “Thumbnail”, 100px
- q : “Large Square”, 150px
- s : “Square”, 75px
alignment可以设为left, right, 或者center。
caption 是图片标题。
不过仅仅这样还有个小问题:点击图片,会跳转到Flickr页面去,我们可以用Fancybox达到在当前页面弹出图片。
安装Fancybox
Fancybox的效果是这样的:

去Fancybox官网下载并解压,将source目录中的文件拷贝到octopress/source/fancybox目录中。
接下来将octopress-flickr插件中的source/_includes/custom/fancybox_head.html文件拷贝到Octopress相应目录中。
编辑source/_includes/head.html文件,在末尾插入:
1
| |
然后修改sass/base/_theme.scss:
1 2 3 4 5 6 7 8 9 | |
大功告成。
设置导航
你还可以在导航栏设置一个页面来专门显示Flickr中的照片流。执行:
1
| |
按照本文开头的语法,添加一个相册到相应的index.makrdown中。
1 2 | |
在source/_includes/custom/navigation.html中添加导航:
1
| |